2010/03/10 - [상대적이며 절대적인 지식의 백과사전/리뷰 및 사용기] - 블로그에서 첫 화면이란?
2010/03/21 - [상대적이며 절대적인 지식의 백과사전/리뷰 및 사용기] - [첫화면 꾸미기] 첫화면 꾸미기를 사용하는 방법은?
2010/03/22 - [상대적이며 절대적인 지식의 백과사전/리뷰 및 사용기] - [첫화면 꾸미기] 보다 완벽한 첫화면을 위한 설정
2010/03/22 - [상대적이며 절대적인 지식의 백과사전/리뷰 및 사용기] - [첫화면 꾸미기] 테터데스크와 첫화면 꾸미기의 차이점은?
지금까지는 첫화면 꾸미기 1차 미션으로 첫화면 꾸미기에 대한 자유 리뷰였습니다. 대부분의 테스터들이 버그 리포팅을 비롯해서 첫화면 꾸미기의 장점들을 잘 소개해 주셨죠. 티스토리에서도 테스터들의 의견을 반영해서 베타테스트 중에도 계속 업데이트 중입니다. 2차 미션은 블로그 주제에 맞는 첫화면 꾸미기 입니다.
대부분의 블로그가 개인일상의 소소한 부분을 남기기도 하고, 자기가 관심있는 분야에 대해 심도 있는 글을 쓰기도 합니다. 한마디로 여러가지가 짬뽕된 블로그가 많죠. - 뭐 제 블로그도 예외는 아닙니다. 하지만 그 중에서도 좀 더 많은 글수와 내세우고 싶은 글들이 있기 마련이죠. 제 블로그라면 천문과 관련된 내용이겠죠. - 개인적인 바람이지만 대한민국 제일의 천문 블로그가 되기를 바라면서..
이 때 글의 대부분은 이미지가 포함됩니다. 천문과 관련된 내용을 쉽게 이해하기 위해서는 그림이 필요하죠. 만약에 태양계 행성의 움직임에 대해 설명하라고 할 때 그림이 없어도 설명은 가능하겠지만, 그림이 포함된다면 이해가 더 쉽겠죠.
또 천체사진의 경우는 긴 설명이 들어가지 않기 때문에 이미지만 들어간다고 볼 수 있습니다. 제가 찍은 천체사진의 경우 대부분 촬영정보에 대해 몇줄 이내의 설명밖에 없습니다.
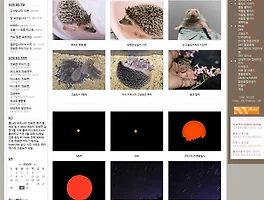
이 두가지를 첫화면에 효과적으로 노출할 수 있는 방법이 무엇일까? 한참을 고민하며 첫화면 꾸미기를 이리저리 만져봤습니다. 그리고 최종적으로 설정한 현재의 첫화면입니다. 먼저 예전 테터데스크와 비교를 해보겠습니다.

(좌)테터데스크 (우)첫화면 꾸미기로 설정한 첫화면
[헤드라인] - 녹색
예전에는 상단에 헤드라인이 되는 글을 한두개 노출시켰습니다. 천문학은 뉴스거리가 별로 없어서 헤드라인 뽑기가 참 애매합니다. 그래서 천문관련 행사나 별똥별쇼 같은 정보가 주로 올라왔죠. 하지만 이런 정보는 주로 검색으로 유입된다는 사실을 깨닫고 현재는 중간으로 옮기고 이미지의 크기도 약간 줄였습니다.
[사진] - 파란색
천체사진이 천문관련 글의 상당수를 차지하기 때문에 가능한 많은 사진을 노출시키려고 노력했습니다. 예전에는 중간에 위치시켰는데, 블로그에 처음 방문하는 경우 글보다는 사진을 쉽게 클릭할 수 있을 것 같아서 상단으로 위치를 옮겼습니다.
[글] - 빨강색
천문과 관련된 카테고리를 4~6개 사이로 유지하려고 노력합니다. 카테고리가 많아지면 개인적으로는 분류가 잘 된다고 생각하는데, 처음 방문할 경우 카테고리를 찾기가 더 어려운 듯 싶더군요. 예전에는 제목만 노출되었는데, 현재는 일부 카테고리는 이미지와 함께 제목, 글내용도 노출되도록 했습니다.
사진 영역의 경우 갤러리형 4번째 아이템을 사용했습니다. 글의 내용이 많지 않고 중요하지도 않아 사진과 제목만 표시되도록 하였습니다. 현재 두개의 카테고리가 선택되어 있죠.
타이틀에는 사진을 잘 표현할 수 있는 제목을 달았습니다. 글자색은 블로그 전체 분위기와 비슷하게 붉은색으로 하고, 글자 크기도 12pt로 좀 더 크게 설정했죠. 테터데스크를 사용했을 때 보다 같은 크기로 깔끔하게 정렬되어 좋네요. 제일 마지막 사진의 경우 제목이 다 표시가 되지 않아서 글제목을 15자에서 20자로 늘렸습니다.
상하 구분선은 사용하지 않았구요.(구분선은 색이나 모양도 고를수가 없어서..)

헤드라인 영역의 경우 헤드라인형 2번째 아이템을 사용했습니다. 삽입된 이미지가 잘 표현되지 않는 경향이 있어서 이미지의 크기가 예전보다 작은 아이템으로 골랐죠. 글도 4개까지 노출시킬 수 있으니 적당해 보입니다.
타이틀에 적당한 말이 생각나지 않아서 일단 오늘의 헤드라인이라고 적어뒀는데, 뉴스나 신문을 보고 좋은 문구가 있으면 사용해야겠습니다. 제목이 모두 표시되지 않아 글제목을 70자, 글내용을 500자까지 늘렸습니다. (기본값 너무 작아요.)


하늘소식은 천문현상과 천문행사를 올리기 때문에 이미지가 꼭 들어가고 중요하다고 생각해서 이미지도 표시되게 했습니다.(목록형 1페이지 7번째 아이템 사용) 윗부분과 구분이 되지 않아 구분선을 사용하려 했으나 구분선은 색과 모양을 고를 수 없어서 타이틀의 테두리로 구분선 효과를 주었습니다. 디자인→타이틀→테두리에서 설정합니다. (이거 팁이 될 수 있겠는데요?) 테두리의 모양이 여러 종류인데 구분선으로 사용하려면 제일 첫줄의 모양을 골라야 할 것 같습니다.
우주이야기와 별보는이야기는 목록형 1페이지 12번째 아이템을 사용했습니다. 글의 내용이 시기를 타지 않기 때문에 작성일을 표시하지 않았습니다. 그리고 글내용을 좀 더 많이 노출시키려고 330자로 설정했죠. 역시 구분선 대신 타이틀의 테두리를 사용해서 아이템을 구분했습니다.



몇 번의 시행착오 끝에 마음에 드는 구성을 한 것 같네요. 제일 고민한 것은 사진을 제일 위에 노출시킬까? 헤드라인을 제일 위에 노출시킬까? 였습니다. 검색유입이 대부분인 저는 헤드라인을 포기하고 많은 사람들이 관심있어 하는 천체사진을 제일 위에 놓기로 했죠. 좀 더 여유를 갖고 html을 수정하면 더 이쁜 첫화면이 될 수 있을 것 같네요. 여러분도 빨리 첫화면 꾸며보고 싶죠?
반응형
'일상 > 리뷰 및 사용기' 카테고리의 다른 글
| [첫화면 꾸미기] 내가 만들어 본 첫화면 2 - NEWS Paper (0) | 2010.03.30 |
|---|---|
| [첫화면 꾸미기] 내가 만들어 본 첫화면 1 - 갤러리형 (0) | 2010.03.30 |
| [첫화면 꾸미기] 테터데스크와 첫화면 꾸미기의 차이점은? (0) | 2010.03.22 |
| [첫화면 꾸미기] 보다 완벽한 첫화면을 위한 설정 (0) | 2010.03.22 |
| [첫화면 꾸미기] 첫화면 꾸미기를 사용하는 방법은? (4) | 2010.03.21 |