2010/03/21 - [상대적이며 절대적인 지식의 백과사전/리뷰 및 사용기] - [첫화면 꾸미기] 첫화면 꾸미기를 사용하는 방법은?
앞에서 첫화면 꾸미기를 적용하는 방법을 살펴보았습니다. 추천세트는 화려하지는 않지만 적당한 템플릿을 사용자에게 제공한다는 장점이 있습니다. 하지만 다시 한번 사용자의 손을 거쳐야 비로소 첫화면으로 사용할 수 있다는 부분은 좀 번거롭지 않나 싶습니다. 이번에는 추천세트를 적용 한 후 어떤 부분을 손봐야 할지 살펴보겠습니다.
1. 첫화면 구성의 수정
추천세트를 적용하면 다음과 같이 구성이 적용된 페이지가 나옵니다.(아래는 추천세트 중 2번째 있는 세트 구성입니다.)

여기서 개별 아이템 간에 파란색 선으로 구분이 됩니다. 파란 선 중간에는 동그라미 안에 + 표시가 있는데, 이 곳을 누르면 해당 위치에 새로운 아이템을 삽입시킬 수 있는 칸이 생성됩니다. 대부분의 추천세트가 3단인데 추가로 아이템이 필요할 경우 이 버튼을 활용해야겠습니다.
각 아이템 칸의 우측 상단에는 ∧,∨,× 표시가 있는데, 해당 아이템의 위치를 위 또는 아래로 변경하거나 삭제할 쓰입니다.
또 각 아이템 칸을 선택하면 배경이 파란색으로 바뀌고 칸 아래쪽에 +, - 이 새로 생성되는데, 이 버튼은 아이템의 내용을 한줄 늘리거나 줄이는데 쓰입니다. 만약 위의 그림과 같이 중간의 목록형 아이템에서 3개의 글이 나올 때 +를 눌러 한줄을 추가한다면 4개의 글이 나오겠죠. 하단의 목록형 아이템에서 한줄을 추가한다면 6개의 글이 나올겁니다.
이런 방법으로 첫화면을 원하는 구성으로 설정한 후에는 개별 아이템을 수정해 봅니다.
2. 개별 아이템의 수정
첫화면의 구성이 끝났으면 원하는 아이템을 선택한 후 화면 좌측 상단의 메뉴바를 들어갑니다.
 아이템은 현재 선택한 아이템의 형태를 바꿔줍니다. 같은 형태의 아이템에서 다른 구성으로 바꿔줄 수도 있고, 다른 형태로 변경도 가능합니다.
아이템은 현재 선택한 아이템의 형태를 바꿔줍니다. 같은 형태의 아이템에서 다른 구성으로 바꿔줄 수도 있고, 다른 형태로 변경도 가능합니다.
추천세트를 거쳤다면 굳이 형태를 바꿀 필요는 없어 보입니다.(여기서 바꿀 수 있다는 것 정도는 확인하고 넘어가죠.) 글과 사진의 배치에 있어서 더 마음에 드는 것이 있다면 여기에서 골라봅니다.
구분선은 현재 선택한 아이템 칸의 위 아래에 선을 그어줍니다. 먼저 언급한 아이템 칸 사이의 푸른색 선은 첫화면 꾸미기 설정 화면에만 보입니다. 기본으로 칸 아래에 가는 실선이 들어갑니다.
 글선택은 최신글이 기본으로 되어 있습니다. 이 부분은 반드시 설정을 하고 넘어갑니다.
글선택은 최신글이 기본으로 되어 있습니다. 이 부분은 반드시 설정을 하고 넘어갑니다.
헤드라인형의 경우 신문의 1면처럼 중요한 글이나 인기가 높은 글을 배치하는 것이 좋겠죠? 따라서 최신글 보다는 글을 직접 선택합니다. 직접 버튼을 누르면 카테고리가 나옵니다. 여기서 원하는 글을 직접 선택하거나 글을 검색해 첫화면에 노출될 글을 선택해 줍니다.
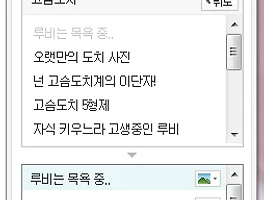
글을 여러개 선택하면 맨 위의 글이 먼저 노출되기 때문에 순서를 지정해 줍니다. 또 글 옆의 그림 아이콘을 눌러 글에 삽입된 이미지 중 하나를 고를 수도 있습니다.
한가지 아쉬운 점은 글을 선택만 할 수 있지 목록에서 삭제가 안된다는 점 주의하세요.
디자인은 좀 더 세부적인 부분을 설정합니다. 테터데스크에서는 카테고리명이 타이틀로 지정되었는데, 첫화면 꾸미기에서는 아이템의 타이틀이 지정되어 있지 않습니다. 개인적으로는 타이틀란에 카테고리명을 입력하거나 여러개의 카테고리를 선택할 경우 전체적인 주제를 적어 주는것이 좋아 보입니다.
글제목은 불러온 글의 제목, 글요약은 불러온 글의 본문 내용과 관련이 있습니다. 글요약에서 볼 수 있는 글자수는 첫화면에 노출될 본문내용을 몇자까지 불러올 것인가를 결정하는 것입니다. 어느 정도의 글자수가 적당한지는 개인차이지만 제 경우는 앞의 글에서 스킨에 따라 적당한 글자수를 적어두었으니 참고하세요.
지금까지 추천세트로 첫화면을 구성하고 세부설정을 하는 방법을 알아 보았습니다. 첫화면을 설정하는데 테터데스크보다 3배 정도 많이 걸리는군요. 그만큼 사용자의 입맛에 맞는 설정이 가능하다고 볼 수 있겠죠. 다음에는 첫화면 꾸미기를 적용하면서 테터데스크와 어떤 점에서 차이가 있는지 살펴보겠습니다.
앞에서 첫화면 꾸미기를 적용하는 방법을 살펴보았습니다. 추천세트는 화려하지는 않지만 적당한 템플릿을 사용자에게 제공한다는 장점이 있습니다. 하지만 다시 한번 사용자의 손을 거쳐야 비로소 첫화면으로 사용할 수 있다는 부분은 좀 번거롭지 않나 싶습니다. 이번에는 추천세트를 적용 한 후 어떤 부분을 손봐야 할지 살펴보겠습니다.
1. 첫화면 구성의 수정
추천세트를 적용하면 다음과 같이 구성이 적용된 페이지가 나옵니다.(아래는 추천세트 중 2번째 있는 세트 구성입니다.)

여기서 개별 아이템 간에 파란색 선으로 구분이 됩니다. 파란 선 중간에는 동그라미 안에 + 표시가 있는데, 이 곳을 누르면 해당 위치에 새로운 아이템을 삽입시킬 수 있는 칸이 생성됩니다. 대부분의 추천세트가 3단인데 추가로 아이템이 필요할 경우 이 버튼을 활용해야겠습니다.
각 아이템 칸의 우측 상단에는 ∧,∨,× 표시가 있는데, 해당 아이템의 위치를 위 또는 아래로 변경하거나 삭제할 쓰입니다.
또 각 아이템 칸을 선택하면 배경이 파란색으로 바뀌고 칸 아래쪽에 +, - 이 새로 생성되는데, 이 버튼은 아이템의 내용을 한줄 늘리거나 줄이는데 쓰입니다. 만약 위의 그림과 같이 중간의 목록형 아이템에서 3개의 글이 나올 때 +를 눌러 한줄을 추가한다면 4개의 글이 나오겠죠. 하단의 목록형 아이템에서 한줄을 추가한다면 6개의 글이 나올겁니다.
이런 방법으로 첫화면을 원하는 구성으로 설정한 후에는 개별 아이템을 수정해 봅니다.
2. 개별 아이템의 수정
첫화면의 구성이 끝났으면 원하는 아이템을 선택한 후 화면 좌측 상단의 메뉴바를 들어갑니다.

추천세트를 거쳤다면 굳이 형태를 바꿀 필요는 없어 보입니다.(여기서 바꿀 수 있다는 것 정도는 확인하고 넘어가죠.) 글과 사진의 배치에 있어서 더 마음에 드는 것이 있다면 여기에서 골라봅니다.
구분선은 현재 선택한 아이템 칸의 위 아래에 선을 그어줍니다. 먼저 언급한 아이템 칸 사이의 푸른색 선은 첫화면 꾸미기 설정 화면에만 보입니다. 기본으로 칸 아래에 가는 실선이 들어갑니다.

헤드라인형의 경우 신문의 1면처럼 중요한 글이나 인기가 높은 글을 배치하는 것이 좋겠죠? 따라서 최신글 보다는 글을 직접 선택합니다. 직접 버튼을 누르면 카테고리가 나옵니다. 여기서 원하는 글을 직접 선택하거나 글을 검색해 첫화면에 노출될 글을 선택해 줍니다.
글을 여러개 선택하면 맨 위의 글이 먼저 노출되기 때문에 순서를 지정해 줍니다. 또 글 옆의 그림 아이콘을 눌러 글에 삽입된 이미지 중 하나를 고를 수도 있습니다.
한가지 아쉬운 점은 글을 선택만 할 수 있지 목록에서 삭제가 안된다는 점 주의하세요.
 |
 |
 |
디자인은 좀 더 세부적인 부분을 설정합니다. 테터데스크에서는 카테고리명이 타이틀로 지정되었는데, 첫화면 꾸미기에서는 아이템의 타이틀이 지정되어 있지 않습니다. 개인적으로는 타이틀란에 카테고리명을 입력하거나 여러개의 카테고리를 선택할 경우 전체적인 주제를 적어 주는것이 좋아 보입니다.
글제목은 불러온 글의 제목, 글요약은 불러온 글의 본문 내용과 관련이 있습니다. 글요약에서 볼 수 있는 글자수는 첫화면에 노출될 본문내용을 몇자까지 불러올 것인가를 결정하는 것입니다. 어느 정도의 글자수가 적당한지는 개인차이지만 제 경우는 앞의 글에서 스킨에 따라 적당한 글자수를 적어두었으니 참고하세요.
지금까지 추천세트로 첫화면을 구성하고 세부설정을 하는 방법을 알아 보았습니다. 첫화면을 설정하는데 테터데스크보다 3배 정도 많이 걸리는군요. 그만큼 사용자의 입맛에 맞는 설정이 가능하다고 볼 수 있겠죠. 다음에는 첫화면 꾸미기를 적용하면서 테터데스크와 어떤 점에서 차이가 있는지 살펴보겠습니다.
반응형
'일상 > 리뷰 및 사용기' 카테고리의 다른 글
| [첫화면 꾸미기] 내 블로그에는 어떤 구성이 좋을까? (4) | 2010.03.25 |
|---|---|
| [첫화면 꾸미기] 테터데스크와 첫화면 꾸미기의 차이점은? (0) | 2010.03.22 |
| [첫화면 꾸미기] 첫화면 꾸미기를 사용하는 방법은? (4) | 2010.03.21 |
| 블로그에서 첫 화면이란? (2) | 2010.03.10 |
| 소중한 추억을 담아둘 [나만의 사진벽 만들기] (6) | 2010.01.27 |